アーカイブ
名古屋での発表資料公開
昨日名古屋でお話しさせていただいた資料を公開しました。
時間配分ミスってスキャッフォールディングの話できなかった。。。
まぁ、スキャッフォールディングは直接テンプレートということでもないですから、、、と言い訳しておこう。
さわってみておもしろかったので、そのあたりたぶんこの Blog にまとめるかと思います。
ASP.NET Identity プロファイルの追加
この記事は One ASP.NET Advent Calendar 2013 の10日目の記事です。
デフォルトのテンプレートを利用している場合、ASP.NET Identity ではユーザーの情報として独自のデータ保持できるようにデータベースを拡張することが Entity Framework の Migration の機能を利用することで比較的簡単にできるようになっています。
どのような手順が必要か、は以下の記事で十分わかるかと。
Customizing profile information in ASP.NET Identity in VS 2013 templates
ということで、これで今回の記事は終わり、、、ではあまりに悲しいので、上記記事では ASP.NET MVC でやっているところを WebForms を使っても同じことができることを検証してみます。
サンプルアプリケーションとしては、以前の記事でつくったものにユーザーの表示名( DisplayName )を追加し、ログイン時の表示をユーザー名から表示名に変えてみることにします。
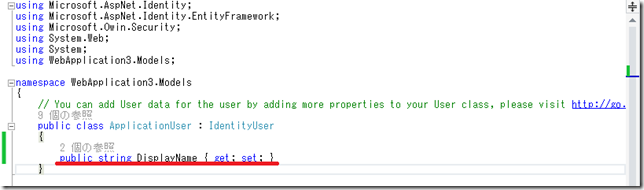
まず、 ApplicationUser クラスに DisplayName プロパティを追加します。
この状態で一度ビルドを実行しておいて、ここからは Entity Framework のマイグレーションの手順を実行します。
メニューから「ツール」-「ライブラリ パッケージ マネージャー」-「パッケージ マネージャー コンソール」とたどって、パッケージマネージャーコンソールを表示させます。
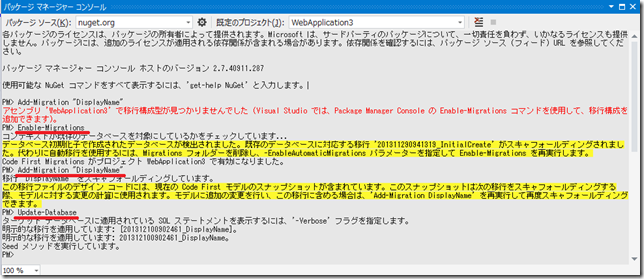
そこで
- Enamble-Migrations
- Add-Migration "DisplayName" <- 文字列は作成されるファイル/クラス名に使われるので他と区別できればなんでもよい
- Update-Database
と実行します。
えと、上記キャプチャで実行順まちがえてエラーになっているのはスルーの方向で(w
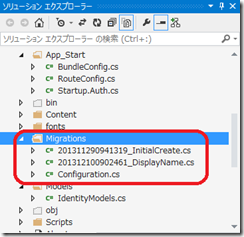
この操作により、 Migrations フォルダが作成され、DBの構成変更に必要なプログラムが自動生成されます。
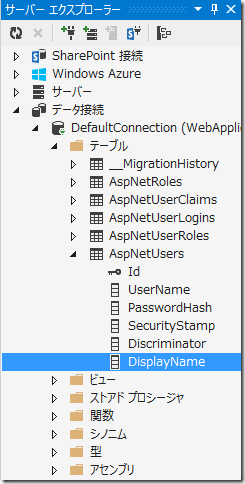
また、実際に作成ずみの DB に DisplayName 項目が追加されます。
あとはこれを使っていくだけですね。
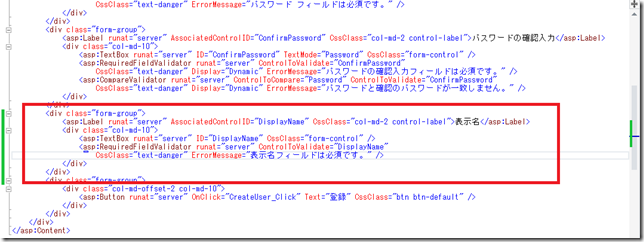
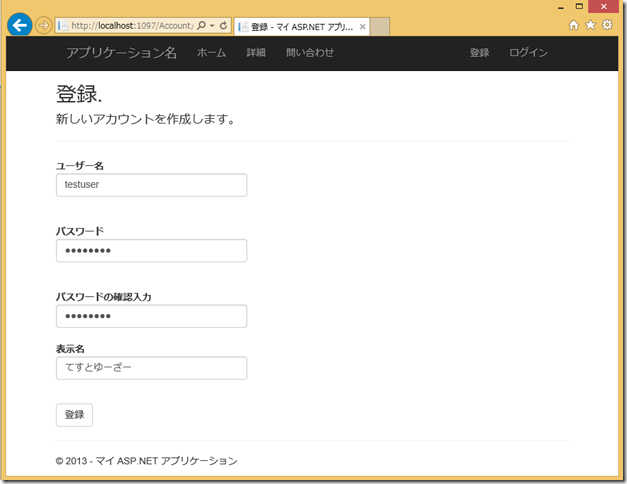
Register.aspx (ユーザー登録画面)に表示名の入力欄を追加します。
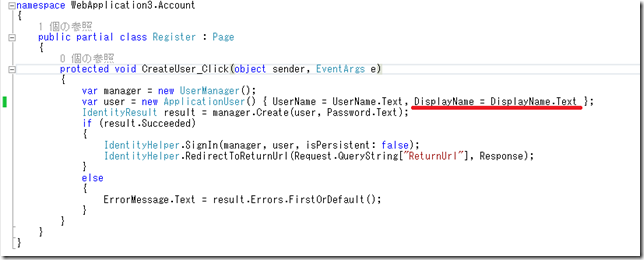
また、Register.aspx.cs ファイルに DisplayName を保存するプログラムを追記します。
とりあえず、DisplayName の登録についてはこれだけでOK。
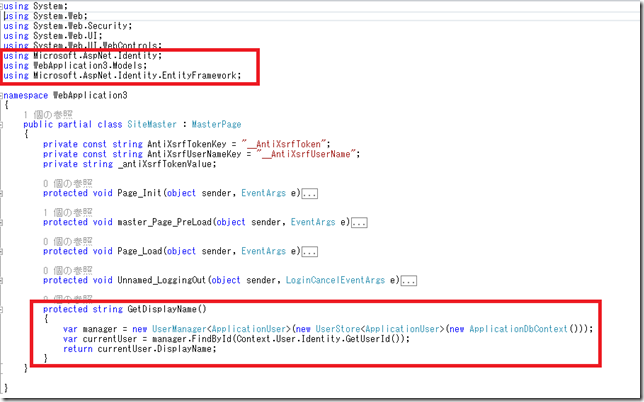
表示のほうですが、 Site.Master.cs ファイルに DisplayName を取得する GetDisplayNmae() メソッドを以下のように追加します。
一度 UserManager オブジェクトを生成して、そこから UserID をキーに ApplicationUser オブジェクトをとりだし、 DisplayName を取得する、という手順を踏む必要があります。
また、 using で必要な名前空間を指定しておく必要があります。
この名前空間が正しく指定されていないと、たとえば Context.User.Identity オブジェクトは存在するのに GetUserId() メソッドが存在しない(ようにみえる)なんてことがあるので注意です。
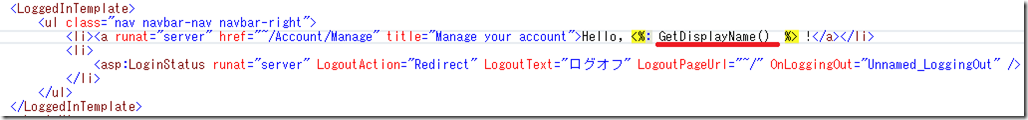
で、このメソッドの追加ができたら、 Site.Master.aspx ファイルのユーザー名の表示箇所をこのメソッドに置き換えましょう。
さて、これで実行してみます。
こんな感じで登録すると
登録に成功するときちんと表示名が表示されるようになります。
以前もユーザーのプロファイルを保持する仕組みというのは存在していたんですが、使いにくいところがありました。
これならデータベースの構造もわかりやすいですね。
UserId をもとにログインしているユーザーのプロパティを取得する方法はこれでいいんですが。。。
管理者がすべてのユーザーの情報を表示したい、なんてときはどうするのがよいのか、今悩んでます。
直接 DB から取り出して利用するしかないのかなぁ。。。
このあたりはまだ宿題、ということで。
新しい認証の仕組み ー ASP.NET Identity
VS2013 では One ASP.NET という掛け声のもと、 ASP.NET の各種テンプレートが変更されました。
この変更で認証の仕組みがいままでのメンバーシップから ASP.NET Identity へと変わっています。
ASP.NET Identity がどういったものか、というのは次のサイトからたどっていろいろ見てもらうのがよいのですが。。。
まぁ、これで終わっちゃうのもなんなので、ざっくり紹介してみます。
上記のサイトでの紹介もほとんど ASP.NET MVC のテンプレートなので、ここではわざと WebForms としてプロジェクトを構築して確認することにします。
右側に「認証: 個人ユーザー アカウント」と設定されています。
「認証の変更」ボタンをクリックすることでこの設定を変えることができます。
ここでは変更せずに、個人ユーザーアカウントのままプロジェクトを作成します。
#というか、他のパターンをまだ検証していません。
さて、プロジェクトができたらルートフォルダの Web.confg の内容を確認してみましょう。
authentication mode は Forms ではなく ”None” です。
また、メンバーシップ、プロファイル、ロールはみんな「無効」です。
これで従来のメンバーシップが利用されていないことははっきりします。
ついでに、 Account フォルダの下にある Web.config の内容も確認してみましょう。
これは Manage.aspx というファイルにたいし、ログインしている必要がある、という従来どおりの設定ですね。
ここで、メンバーシップは使っていないものの、許可/拒否の設定は従来どおり、というのがわかります。
では実際にユーザー登録を行ってみましょう。
アプリケーションを実行し、登録リンクをクリックします。
ユーザーの登録画面が表示されるので、適当なユーザーを作成します。
ユーザー登録については、同じユーザー名がいる場合はエラーになります。
また、英数字以外は登録できません。
「.」をいれるだけでエラーになります。当然日本語も。
日本語はまぁいいんですけど、メールアドレスをユーザー名として使うこともできないんですね。
このあたりは拡張したくなるかも。。。
ユーザー登録が無事に終わると、ユーザー名が表示され、ログオフリンクが表示されます。
この状態でユーザー名をクリックすると、パスワードが変更できるようになっています。
ログオフしてからログインリンクをクリックすると、下記のようなログイン画面が表示されます。
登録したユーザーでログインできることを確認しておきましょう。
で、テンプレートで認証関係で実装されているのはこの程度のようです。
パスワードリマインダとかはありません。
まぁ、メールアドレス登録するところがないので、リマインダメールとか送れないわけですが。
こんな状態で ASP.NET Identity を使うのに意味があるの?と思われそうですが、SNSを使ったログインが可能になる、という大きな利点があります。
App_Start フォルダ内の Startup.Auth.cs ファイルを表示します。
上記のように app.UseGoogleAuthentication(); の行を有効にしましょう。
Google アカウント以外では Microsoft アカウント、Twitter、Facebook でのログイン機能が用意されています。
その中で Google アカウントはなんの設定もなく使えるので、これで試してみます。
アプリケーションを実行し、ログインリンクをクリックします。
右側に Google によるログインボタンが表示されます。
このボタンをクリックすると、Google アカウントのログイン画面が表示されます。
ここで Google アカウントでログインすると、利用する情報の許可のページが表示されます。
関連付けフォームが表示されるので、ユーザー名を入力します。
これで登録は完了します。
次回以降、Google アカウントでのログイン情報が保持されている間は Google によるログインボタンをクリックするだけでログインできます。
ログイン情報が消えた場合も、再度 Google でログインすることで関連づけしたユーザーとしてログインされることになります。
さて、登録したユーザーのデータはどこにあるのかみてみましょうか。
ソリューションエクスプローラーで「すべてのファイルを表示」の状態にすると、 App_Data フォルダ内に mdf ファイルが作成されていることがわかります。
この mdf ファイルをダブルクリックするとサーバーエクスプローラーにデータベースの情報が表示されますので、ここからテーブルの定義や中身を見ることができます。
ASPNET.mdf のころと比べるとテーブル構成も非常にシンプルになっていて、必要最低限の情報しか持たない感じですね。
メールアドレスの登録もない、というのは前に書きましたが、複数回ログインに失敗したときのアカウントロック等の機能もなさそうです。
このあたりは必要であれば自分で実装しろ、ということなのでしょう。
テンプレートの標準では、 ASP.NET Identity は EntityFramework を利用する形で実装されており、Entity Framework Migration の機能をつかうと拡張も簡単、という話が次のページに紹介されています。
Customizing profile information in ASP.NET Identity in VS 2013 templates
このあたりをからめて、すぐに必要になりそうな機能をどう実装したらいいか、これからまとめてみたいと考えてます。
さてさて、どうなるかな?
One ASP.NET と Web サイトプロジェクト
VisualStudio 2013 では One ASP.NET の概念にあわせ、Web アプリケーションのテンプレートの選択の仕方が変わりました。
新しいプロジェクトを選ぶと、Web 関係では次のように「ASP.NET Web アプリケーション」だけが選択できるようになっています。
ここで OK ボタンを押したあとで、Web Forms、MVC 等のどの技術を使うか選択することになります。
この画面をみると、選択した技術に加えて他の技術のフォルダーやコア参照が追加できることがわかります。
実際に使うかどうか別として、Web Forms と MVC のハイブリッドな環境なんかも簡単につくることができますね。
テンプレートで作成されるのは Web Froms でも MVC でも同じ内容のサンプルアプリケーションです。
新しいサンプルアプリケーションはレスポンシブデザインが採用され、ブートストラップに対応しています。
このあたりの詳細は .NET Week – エバンジェリストセミナー の チャックさんのセッション や 武田さんのセッション をみていただくのがよいと思います。
さて、最初のプロジェクトの選択画面をよくみてください。
選択できるのは「ASP.NET Web アプリケーション」です。
「Web アプリケーション」 プロジェクトがまとめられている、となると、「Web サイト」 プロジェクトは??? という疑問がでてきませんか?
ということで、メニューから [ファイル]-[新規作成]-[Web サイト] と選択してみましょう。
残念ながら、こちらは以前と同じような選択画面がでてきます。
特に変わったところはありません。
ただし、 ASP.NET Web フォーム サイト を作成すると、そこで提供されるサンプルアプリケーションは Web Froms や MVC とまったく同じ内容になっています。
Web サイトのテンプレートでも認証の機能として新しく導入された ASP.NET Identity が利用されています。
# ASP.NET Identity については別に紹介する予定。。。
なので、ここまでは One ASP.NET といえますかねぇ。
実は、Web サイトのテンプレートとして Razor v3 を選択すると。。。
サンプルアプリケーションは以前のまま。
認証も SimpleMembership が利用されています。
このあたりは WebMatrix 側が変わってないため、そちらと互換性を持たせるためかなぁ、と思ってます。
サンプルアプリケーションの内容が変わったので、これからはその中身を少し追いかけていきますかね。
しばらくは大きく変わった ASP.NET Identity の話が中心になるかな。